Do Not Press is a really short, short film I made in Blender & Adobe After Effects, with assets from KitBash3D & Ian Hubert, and sounds from Freesound.org.
Felt-tipped Marksman
Felt-tipped Marksman is a Flash animation I did about ten years ago. I assumed the files were lost forever when I didn’t see them on the old hard drive I was going through the other week. I was over the moon when I found them hiding in my Dropbox folder when I was tidying that up the other day! I really need to go through more of my junk drawer folders and see what other goodies are laying around.
2018 ADDY Animations
Here are a bunch of random animations I did for the 2018 Charlotte ADDY Awards.
I made a bunch of different variations of Penrose Triangles rotating around — which was a lot of fun to figure out. Only one version is seen in this video tho.
For the awards I also made an app in Unity that allowed users to control these characters using an Xbox Kinect. Unfortunately we couldn’t get the projector we had working within the venue’s space so that whole experience was scrapped — but it was fun to build and maybe we’ll use it on something else in the future.
Studiobots
This is a bit of a throwback. I was going through an old hard drive and found this animation I did while I was at Studiobanks. From what I remember this was used as a commercial/promo for Studiobanks that played at the ADDY Awards in 2008.
My bud Keeley Carrigan did all of the character designs which were apart of a t-shirt/sticker/mural branding thingie we were doing at the studio at the time. In our office’s foyer we had a huge vinyl decal made of his design that was really something to see.
A wooden background was actually a design element we used in all of the company’s branding. In fact, a wood background was used in almost every version of studiobanks.com that we made.
It was really neat seeing this again. I had a lot of fun working with Banks and all of those dudes for that chunk of my life.
Boo Who Prototype
Here’s a little game prototype I made over the weekend with my pal Keeley.
You’re a little ghost possessing other characters in order to make it through each level. It was pretty fun to work on so far. Maybe we’ll spend some more time on it and build it into a more complete game.
Ludum Dare 46
I participated in Ludum Dare 46 last weekend by making a game called CP-ARTY (CPR-party … get it). The theme was “keep it alive” so I made a CPR rhythm game where you’re doing chest compressions, mouth-to-mouth, and shooing off lookie-loos to the beat of a haphazardly thrown together track I created with SoundGrid.
You can play CP-ARTY online either on GitHub or Itch.io. Here’s a video of the game in action:
This is the first game jam where I used Unity and the game’s 3D-based which went much better than I was expecting and was a lot of fun animating the low poly characters in Blender. All of the feedback so far has been extremely positive so I may spent more time fleshing this out into a longer, more polished game. 🙂
AR Prototype
Since I’m housebound due to the COVID-19 outbreak I’ve been passing the time by experimenting with AR and photogrammetry. Here’s an AR prototype I did with marker tracking within the browser:
View this post on Instagram
For that particular one I’m using A-Frame to handle the tracking of custom markers within the browser. The workflow for exporting a 3D object from Blender to a glTF, and then loading it into the Three.js scene is remarkably easy.
In the future I’d like to see how well one of my photogrammetry captured objects renders and see how well animated objects and interactivity works. I suspect as long as you’re mindful of most Three.js rendering limitations you’d be fine but who knows with the addition of the whole AR layer within the browser.
More Photogrammetry Tests

I’ve been experimenting with more photogrammetry tools and techniques. This time recreating 3D human heads using a Blender add-on called FaceBuilder which is developed by KeenTools. Using FaceBuilder is pretty straightforward:
- you take 7 photos of the head you’d like to recreate at various angles,
- import those photos into Blender using FaceBuilder,
- align the FaceBuilder mesh to the 7 photos using their pinning system,
- bake the photos into a texture used by the generated head mesh, and
- clean up the baked texture by doing a bit of clone tool work over anything that may look off.
I’ve found that taking photos on a bright, overcast day gets the best results as well as trying to capture the 7 key photos as quickly as possible (before your subject shifts around too much) and well as detail shots around the head to be used to texture paint in anything that may look off when the textures are baked.
This guide that the KeenTools folks wrote helps to breakdown the process and a high level of what their add-on is actually doing.


Photogrammetry Tests

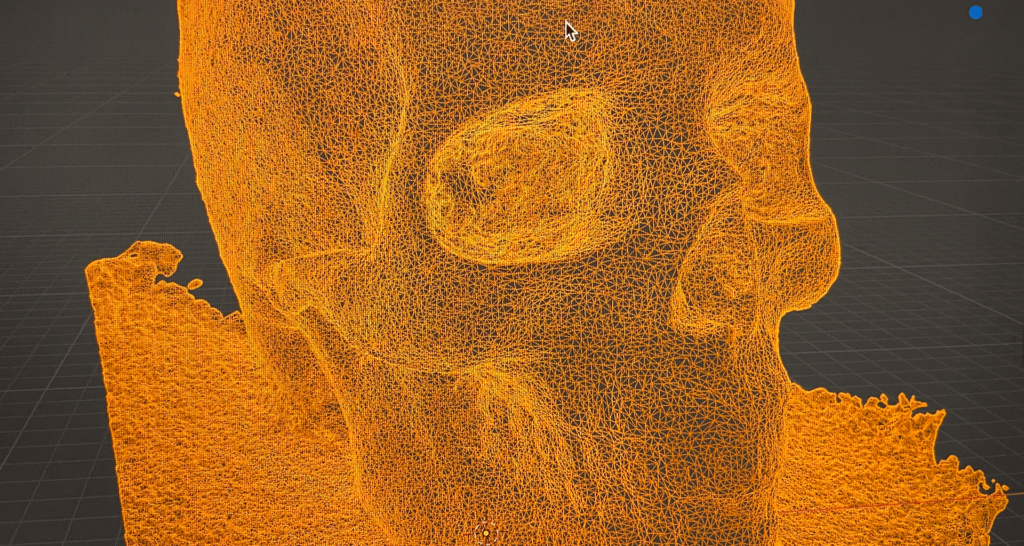
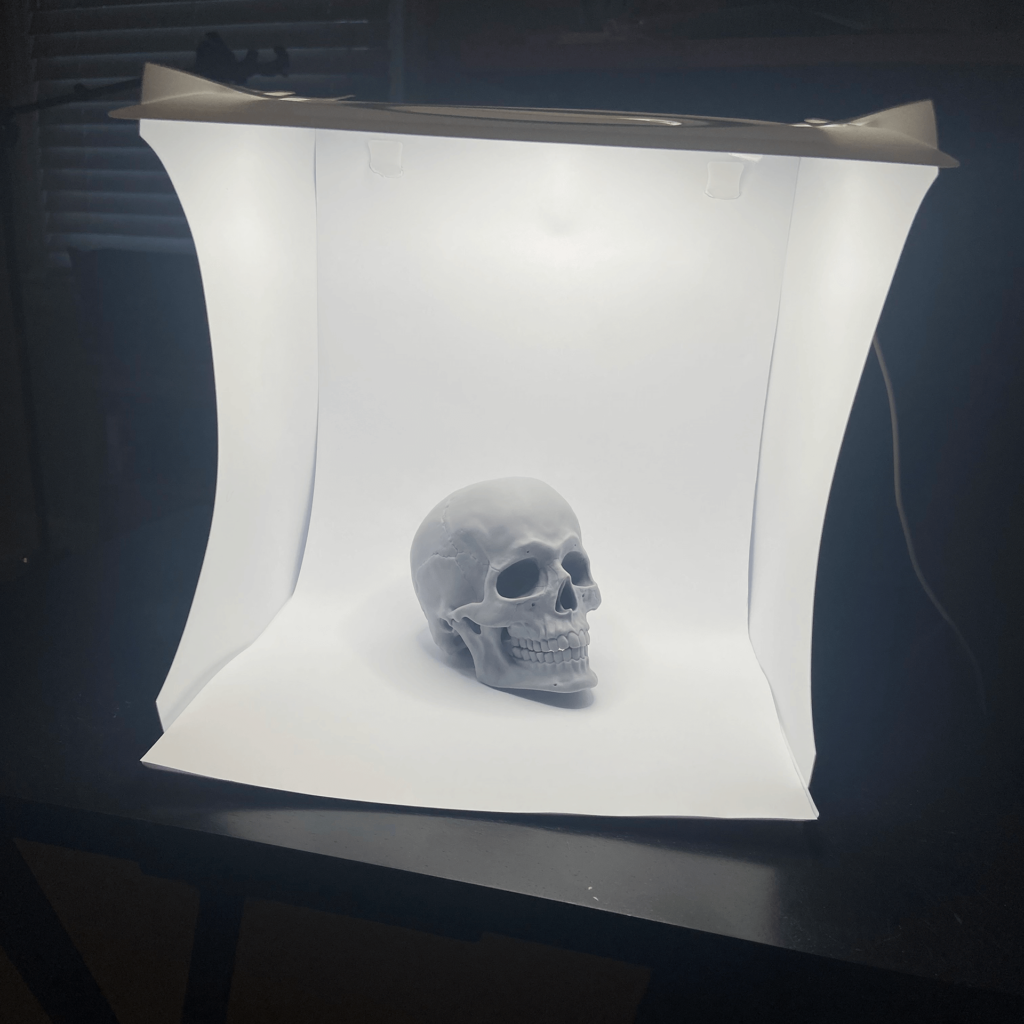
I’ve been doing some photogrammetry tests using my iPhone 11’s camera, Agisoft Metashape, and a Proko Anatomical Skull. The goal is to accurately convert a physical 3D object into something that can be used within a game. I think if I focus on taking less blurry photos (like the back of the skull were) the results will be spot on next time. It’s interesting how you can see the lack of details translating into the glitchiness of the generated mesh. There’s a bubbling particle-like explosion wherever the details drop below a certain threshold.
Anywho, after I get a workflow to reliably capture a 3D object the next step would be to retopologize and possibly rig the object in Blender. I’m anxious to be moving onto that soon. 🙂


Toy Gun Office Simulator is Live!!!
I’m really jazzed to finally launch Toy Gun Office Simulator on Steam! Currently I’m working on an update to fix a handful of bugs and add a few new features. I may add Steam Achievements and different types of guns in a future update.
Anywho, it’s really exciting to have Toy Gun Office Simulator in the wild!
